
- Joomla image carousel how to#
- Joomla image carousel full#
- Joomla image carousel pro#
- Joomla image carousel code#
- Joomla image carousel free#
Enter distance of the navigation dots from the bottom edge.
Joomla image carousel free#
Joomla image carousel pro#
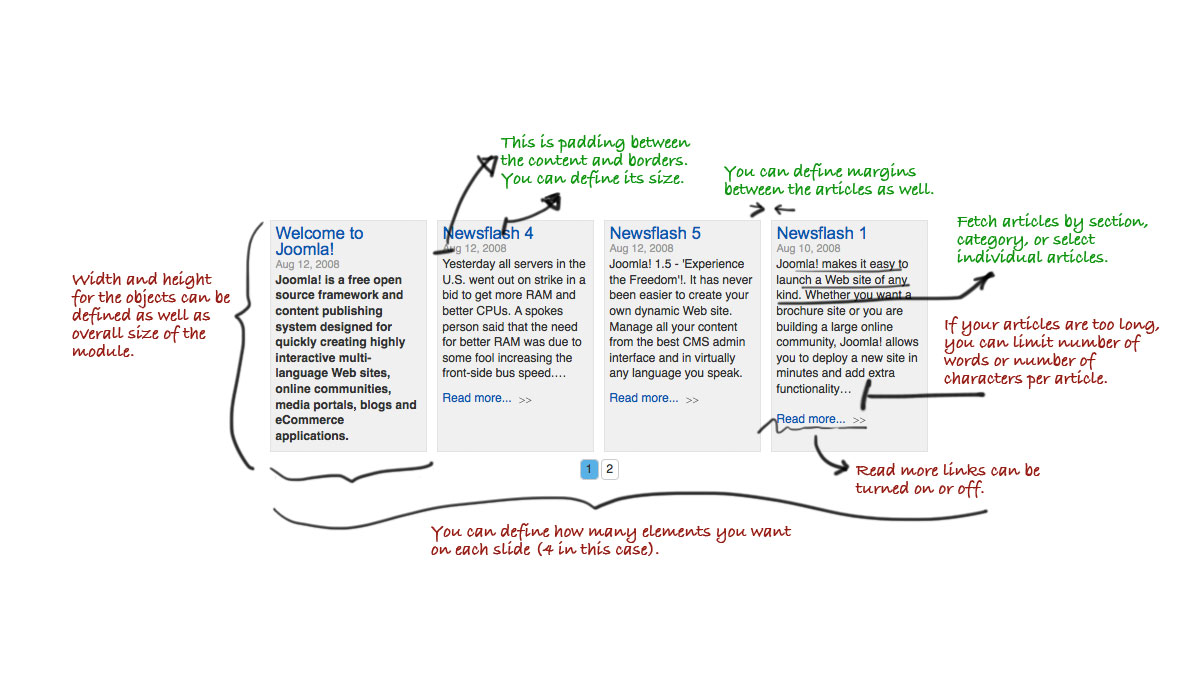
Hot Joomla Carousel Pro is an advanced version of our popular module. I use Shaper Helix 2 in my template, and I try to create the carousel. Enter value and units, in example 2% or 20px. Hot Joomla Carousel Pro - Joomla Articles Rotator. Discover 1000s of premium WordPress themes & website templates, including multipurpose and responsive Bootstrap templates, email templates & HTML templates.
Joomla image carousel full#

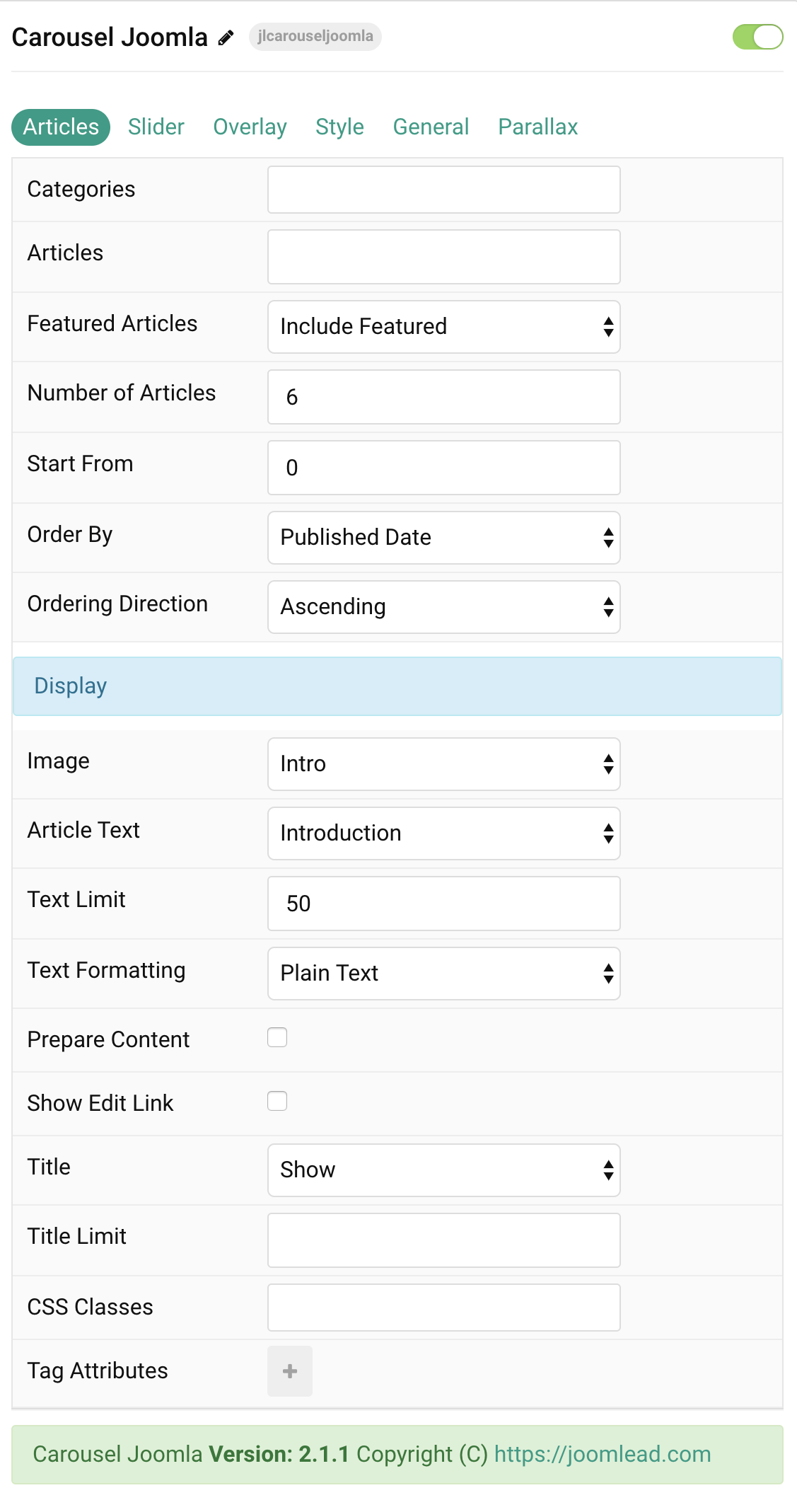
You can easily manage the slide in the module options with a Drag & Drop interface.

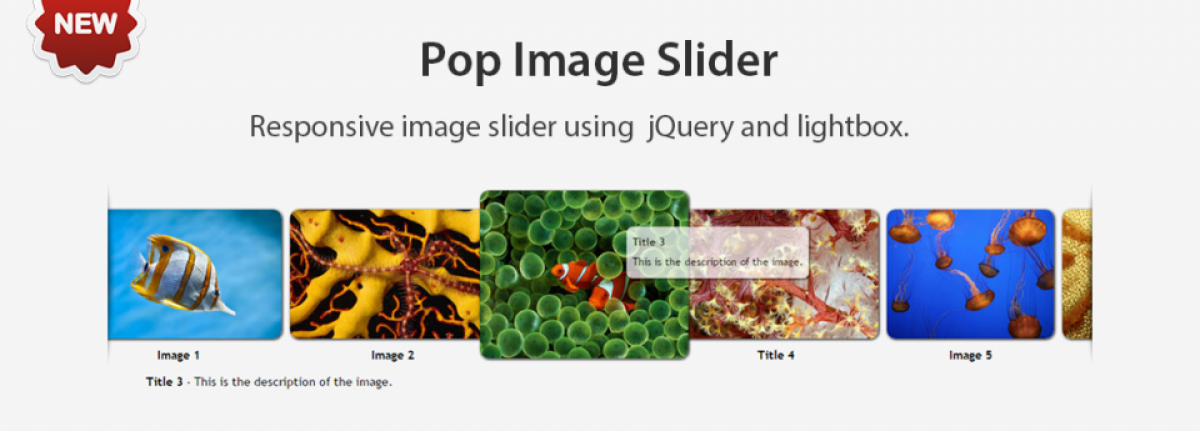
It is compatible with mobiles, and responsive design (adaptive width). Carousel CK can display your images or videos into a carousel.
Joomla image carousel how to#
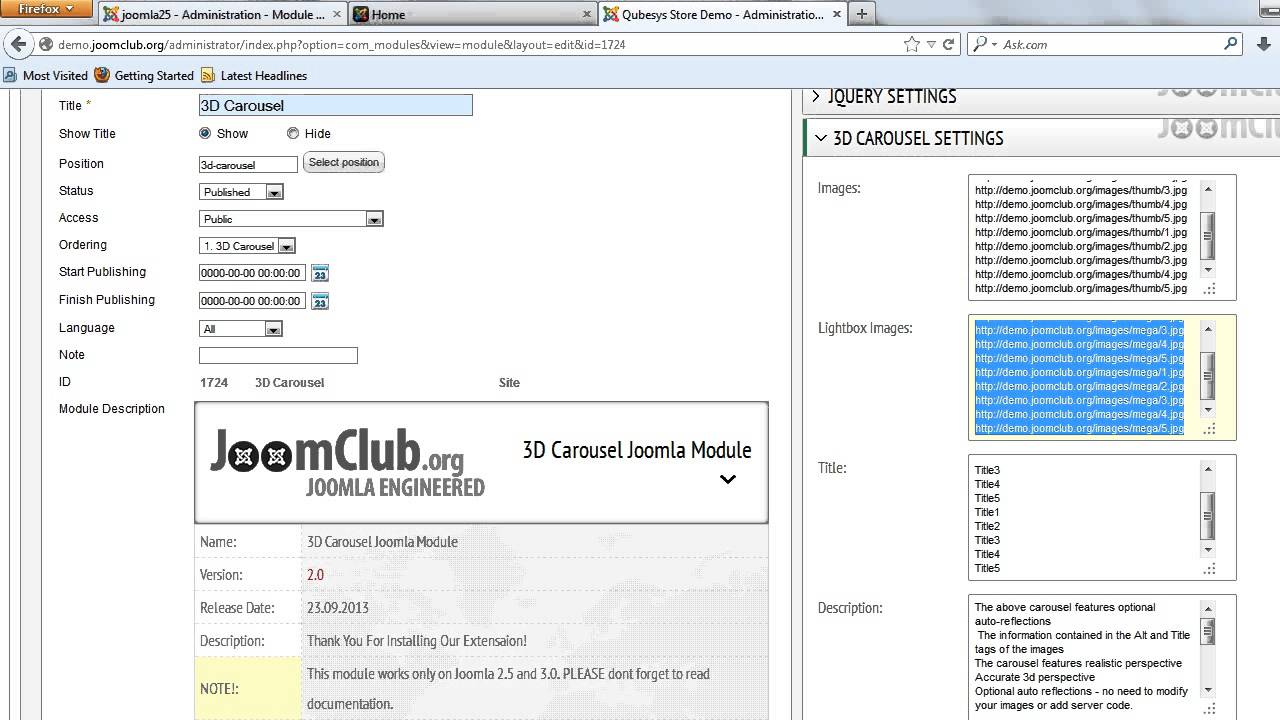
Don't include leading or trailing slash (in example images/headers). Please tell me how to open images in light box. Carousel CK - A responsive carousel slideshow. Folder With Images: Enter folder (relative to Joomla root) where your images are stored.Unique ID: If you want to run multiple module instances on the same page, please enter different ID values here.However, you should change some of them to accommodate module for usage on your site. You'll see that some default parameters are already there. One interesting point: you can bind AJAX/JavaScript function to the thumbnail click(check our demos).ĢJ Carousel support transparency, results you can see at our demo section.Open module parameters in Extensions > Module Manager > Hot Joomla Carousel.


Joomla image carousel code#
In 2J Carousel for thumbnails click you can select few different actions: show big image, show image in lightbox, show lightbox with template(it's ability to insert custom HTML code for images description in the mix with build in template tags for carousel images, links and etc.), simple link or target blank link. So this is not simple resizing it's smart resizing. With 2J Carousel you receive freedom of creativity: all this options with combination of CSS styles which you can easily modify to make 2J Carousel fit to your web site design and your needs the best way!ĢJ Carousel have advanced images management tools: 3 ways for uploading sets of the images to the component scanning server directory, batch upload, uploading single images (one by one).ĢJ Carousel have implemented advanced resizing functionality for thumbnails and big images: here you can specify required size of the images (separate settings for thumbnails and big images), direction of the resizing alignment. 2J Carousel – it’s AJAX 3D images carousel, with wide range of customization options (attention!!! around 50 options for customization of the front end carousel or admin backend settings) With 2J Carousel you can add images carousel to the web site, which looks like 3D oval with perspective.


 0 kommentar(er)
0 kommentar(er)
